- wrzesień 09, 2015
- Inne
- 0 Comments
Strona responsywna czy adaptacyjna – co jest lepsze, dla wyświetlania witryny na telefonach?
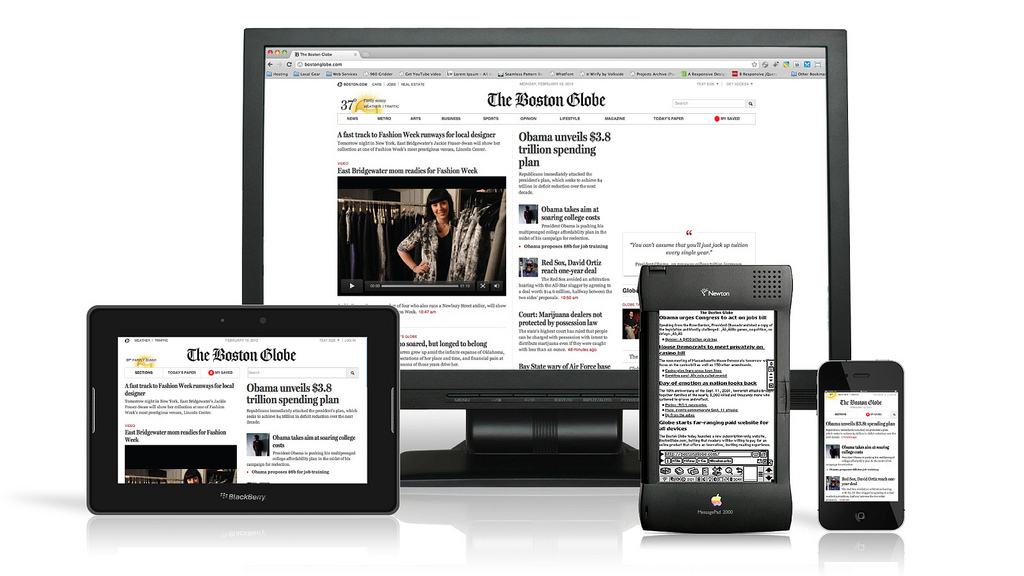
Nie jest tajemnicą, projektantów stron internetowych i programistów, że telefony komórkowe nie mogą być ignorowane już nigdy więcej. Coraz więcej użytkowników korzysta z urządzeń przenośnych, takich jak tablety i smartfony do odwiedzania stron internetowych, zamiast komputerów stacjonarnych. Jeśli więc witryna nie jest czytelna na urządzeniu mobilnym, tracisz szansę, aby zyskać więcej odwiedzających, a także by utrzymać przy sobie dotychczasowych użytkowników.
To doprowadziło wielu projektantów stron internetowych do kluczowego pytania: w jaki sposób strony internetowe, lepiej będą się wyświetlać na mniejszych ekranach – responsywnie czy adaptacyjnie?
Responsive Web Design, czyli zawsze zmienny
Responsive Web Design zapewnia optymalne wrażenia wizualne strony internetowej, bez względu na typ urządzenia użytkownik widzi go. Wikipedia opisuje go jako „technika projektowania strony www, tak aby jej wygląd i układ dostosowywał się automatycznie do rozmiaru okna urządzenia, na którym jest wyświetlany (np. przeglądarki, smartfonów czy tabletów). Strona tworzona w takiej technice jest uniwersalna i wyświetla się dobrze zarówno na wielkich ekranach (np. Full HD), jak i na ekranach smartfonów czy tabletów.” Odbywa się to za pomocą siatki kontenerów zawierających treść strony, które wyświetlają się bazując na podanych względnych wielkościach, przez co dostosowują się to aktualnego rozmiaru ekranu.
Adaptive Web Design, czyli dokonywanie kilku zmian
Adaptacyjne projektowanie różni się od responsywnego tym, że nie jest to jeden układ, który zawsze się zmienia. Zamiast tego istnieje kilka różnych układów dla różnych rozmiarów ekranu, a układ stosowany jest w zależności od wielkości ekranu. Załączone są osobne arkusze stylów CSS, z których używany jest ten, który zgodnie z podanymi rozmiarami dla smartfonów, tabletów, komputerów stacjonarnych rozpoznała przeglądarka. Dopiero gdy użytkownik wchodzi na stronę, przeglądarka otrzymuje określone informacje o załączonych projektach i wyświetla użytkownikowi ten, który jest zgodny z rozmiarami ekranu, jakiego obecnie używa.
Który jest lepszy?
Projektowanie responsywne jest trudniejsze do wdrożenia, ponieważ wymaga dodatkowej uwagi przy tworzeniu arkusza styli CSS i organizacji witryny, należy upewnić się, że działa dobrze w każdym możliwym rozmiarze. Łatwiej jest zrobić kilka konkretnych układów na swojej stronie internetowej, niż jeden, który może pracować w dowolnym rozmiarze. Chociaż oznacza to, że każdy układ adaptacyjny wymaga trochę elastyczności by pracować w kilku rozmiarach, to jest to łatwiejsze niż tylko jeden układ, który działa na każdym rozmiarze.
Adaptacyjny jest mniej elastyczny
O ile łatwość wdrożenia przemawia za adaptacyjnością, w ostatecznym rozrachunku, strony adaptacyjne nie zawsze będą wyświetlać się w najlepszy sposób dla wielu różnych rozmiarów ekranu. Podczas gdy responsywne projekty dają gwarancję dobrego działania na dowolnej wielkości ekranu, w tym nowo wchodzących standardów layoutów czy urządzeń. Więc jeśli nowe urządzenie z nowym rozmiarem ekranu zostanie wypuszczone, może się okazać, że żaden z układów adaptacyjnych z nim dobrze nie współgra i będziesz zmuszony je zmienić lub dodać nowe.
Strony responsywne ładują się szybciej
Adaptacyjne strony muszą załadować wszystkie możliwe układy jakie mają w swoim arsenale, natomiast responsywne, tylko jeden, który działa na każdą możliwość. Ładowanie wszystkich dodatkowych układów zajmuje więcej czasu i zasobów, więc strony adaptacyjne będą nieco wolniejsze niż ich responsywne odpowiedniki.
Powinienno się projektować adaptacyjnie czy responsywnie?
Podsumowując, projektowanie responsywne jest prawie zawsze bezpieczniejszą opcją, na stworzenie dobrze wyświetlającej się na każdym urządzeniu witryny. Responsive Web Design zawsze dobrze funkcjonuje niezależnie od tego, jakie rozmiary ekranu w urządzeniach pojawiają się i znikają, ma lepszy czas ładowania, i zwykle jest wart dodatkowego wysiłku w jego stworzenie.
Jednak dla niektórych stron, projekt adaptacyjny może być lepszym rozwiązaniem. Jeśli mowa o mniejszych, nowszych stronach, które dopiero zaczynają działalność i potrzebują ograniczyć wydatki, adaptacyjność jest dobrym rozwiązaniem. Odrobinę wolniejsze wczytywanie nie będzie miało wielkiego znaczenia, jeśli strona nie ma jeszcze licznego grona swoich stałych użytkowników.
Więc jeśli witryna spełnia odpowiednie warunki, Adaptive Web Design jest lepszym rozwiązaniem. W przeciwnym razie, projekt responsywny jest zdecydowanie lepszą inwestycją. Może być droższy do wdrożenia, jednak daje odpowiednią czytelność na wszystkich ekranach, jakich tylko może być wyświetlana Twoja strona internetowa.



Musisz się zalogować, aby móc dodać komentarz.